Bank Transaction Exporter
Angular Node.js Firebase Heroku
August to October 2018
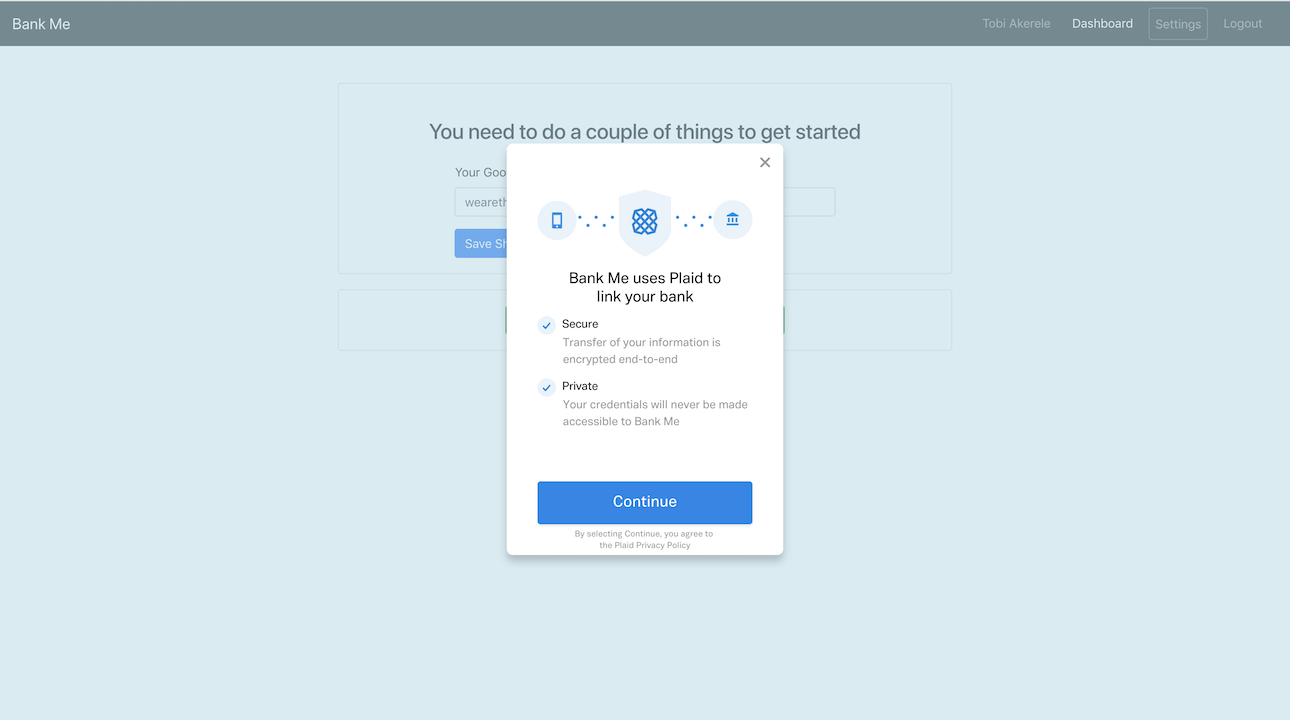
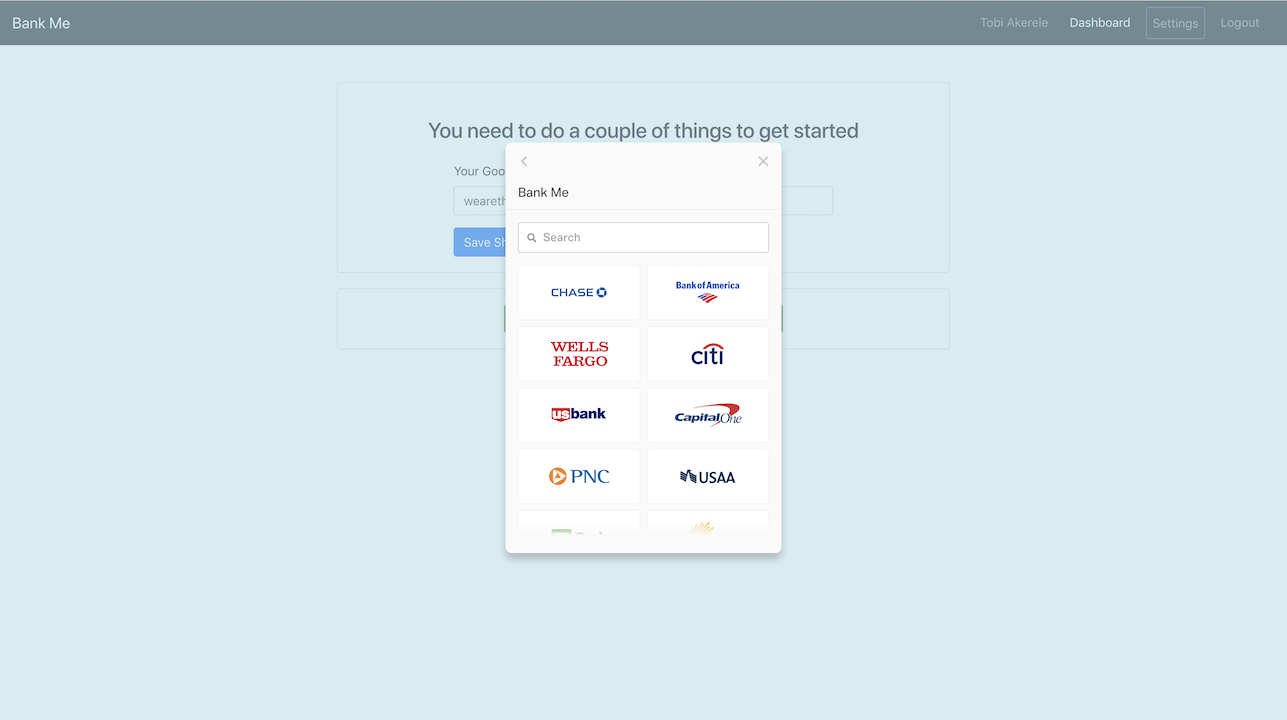
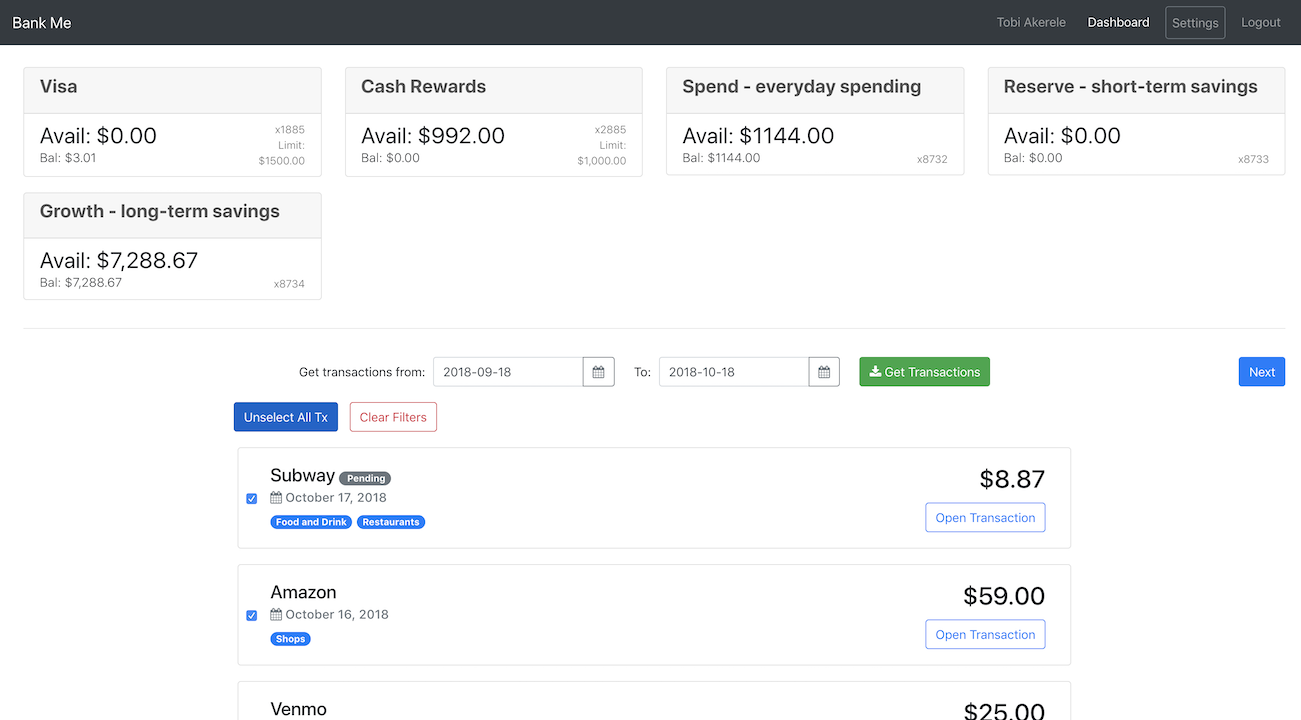
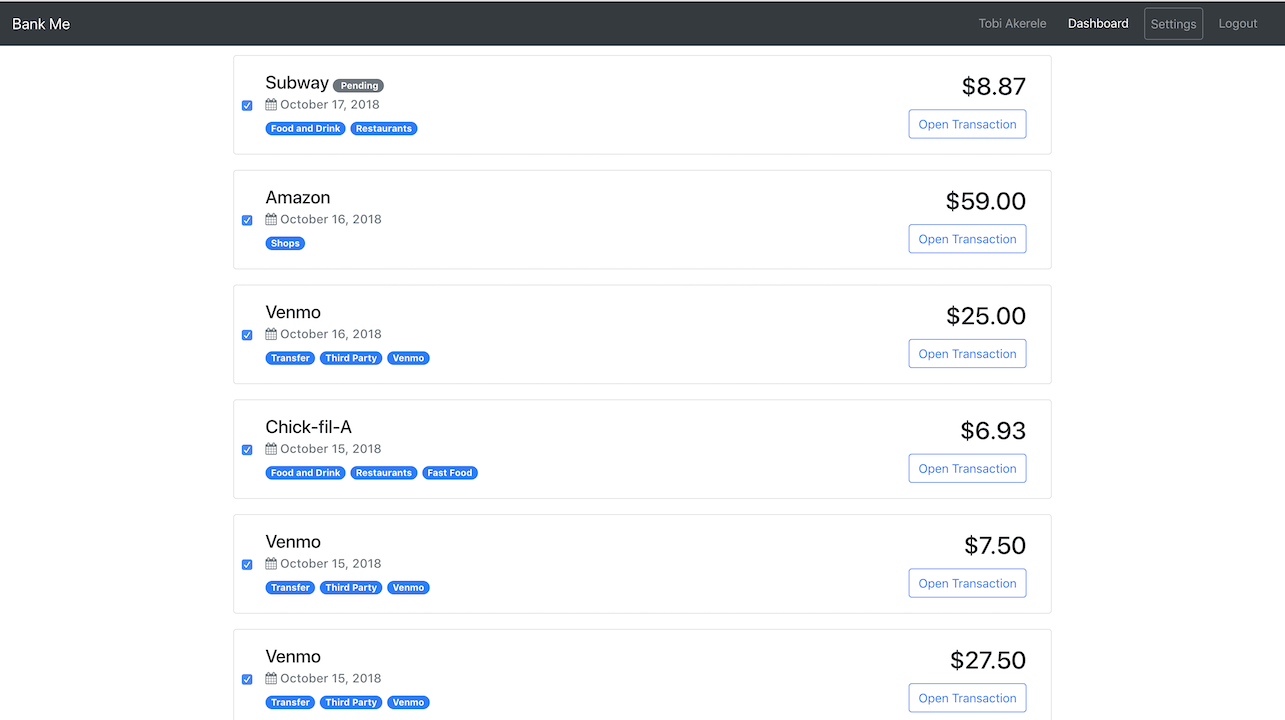
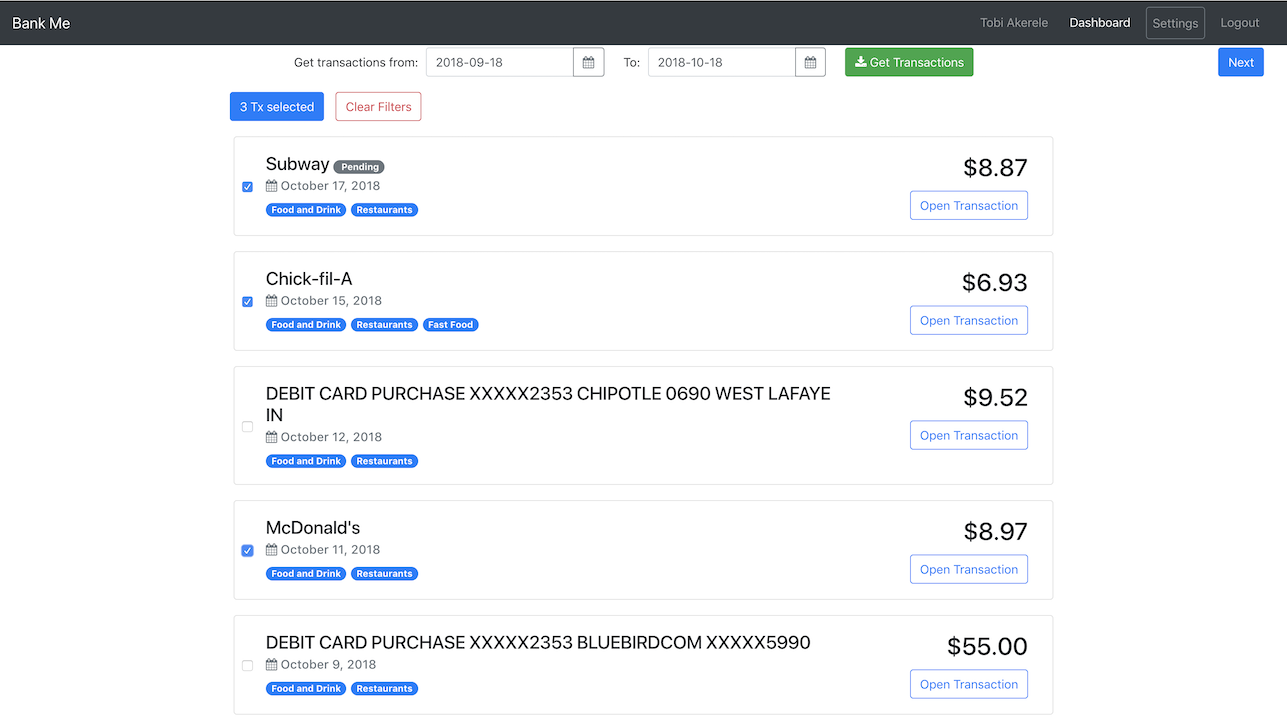
This is a tool that exports transactions from a user's bank account. The user enters their bank credentials in Plaid, a secure banking API. The API sends data to the client page and the tool manipulates the data either by filtering, sorting or limiting the range of transactions.
The frontend is built with Angular and it is hosted on heroku. The backend was built with NodeJS and there is not storage of bank data except the Google Sheets ID to export transactions to.
It is still a WIP but it's a fun little project I thought I would work on because there was no real (easy) way for me to export and utilize my banking data.
Website Link http://bank-me.tobiak.com
Source Link https://github.com/tobidae/bank-me





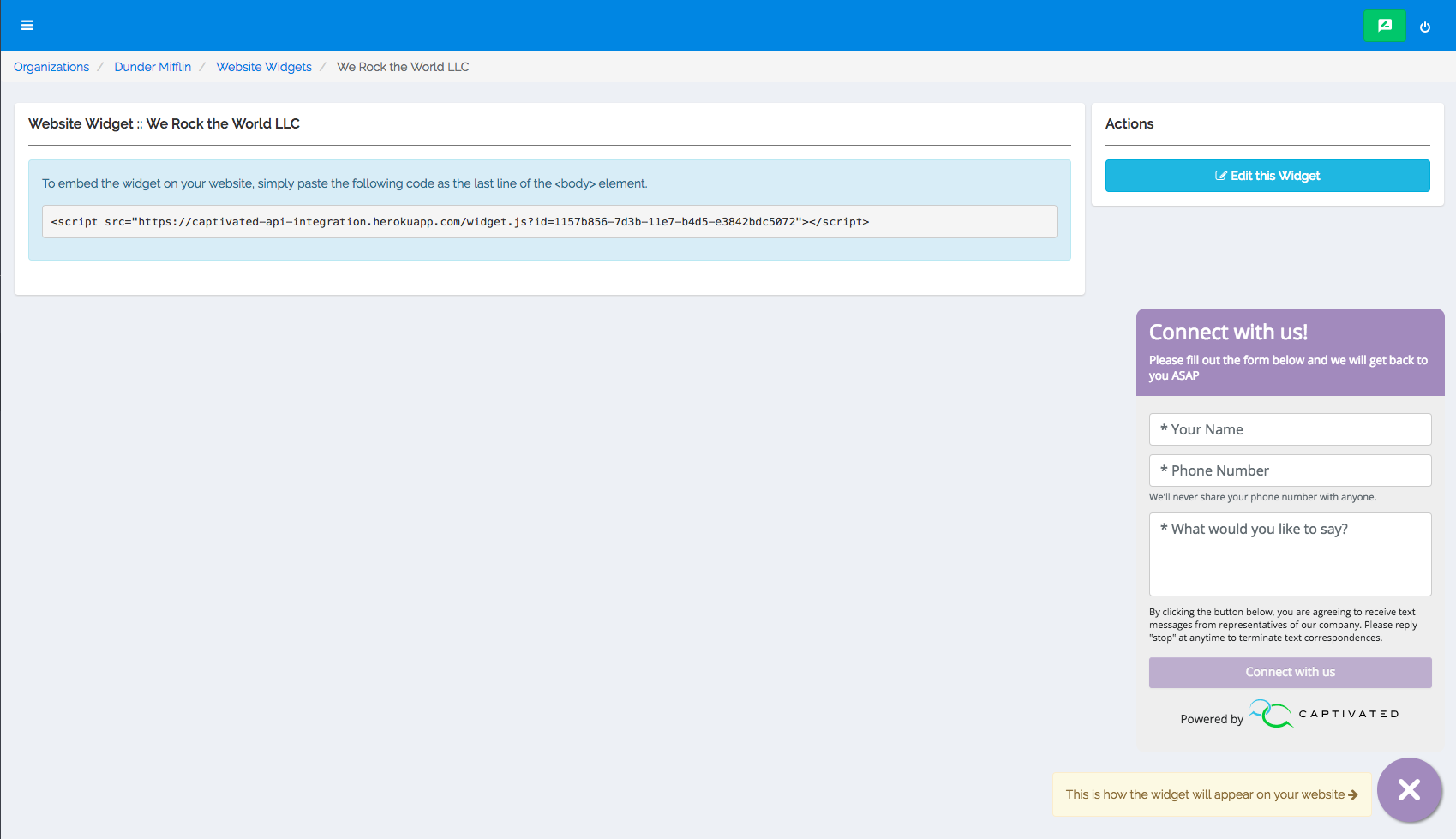
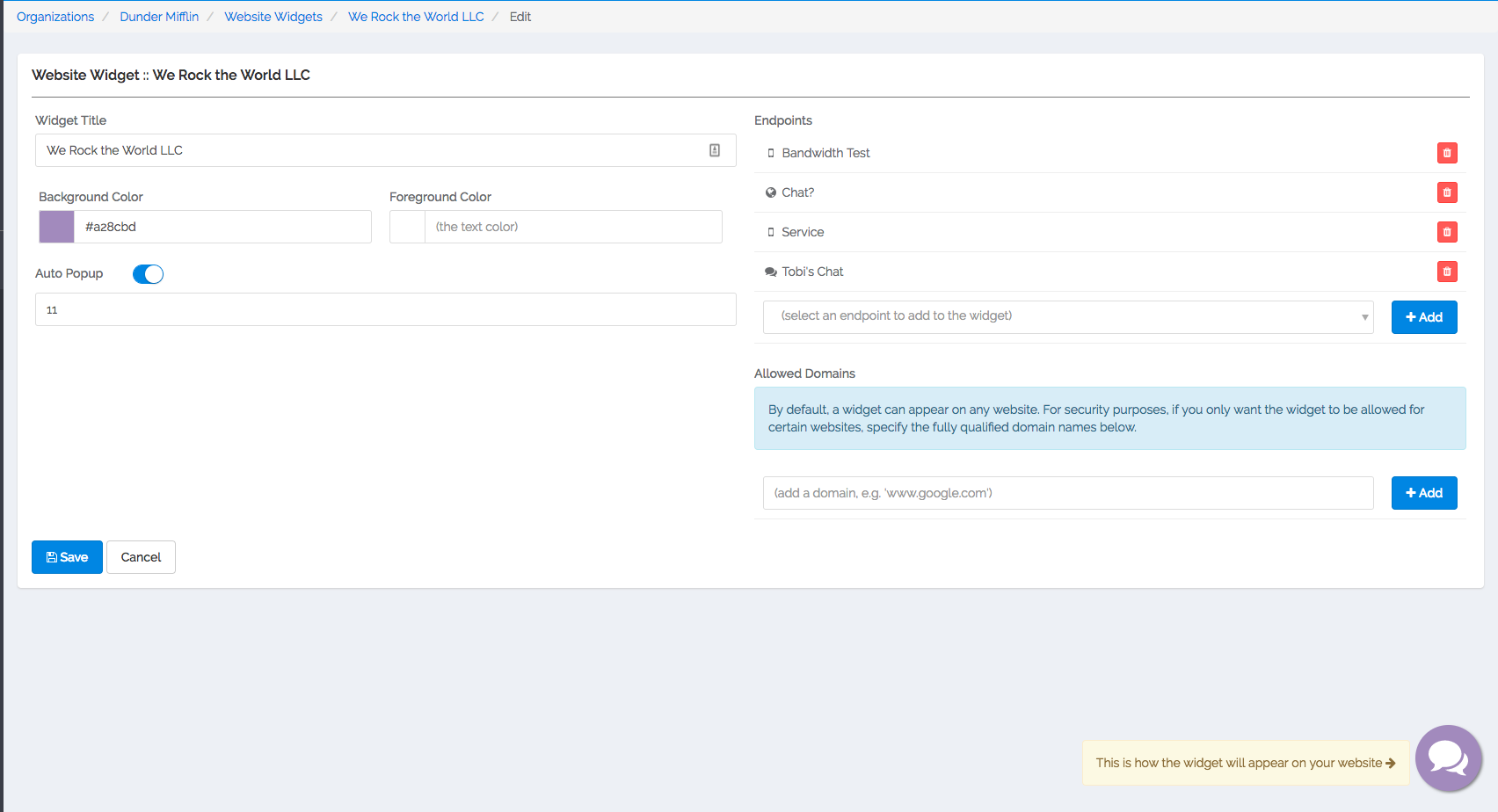
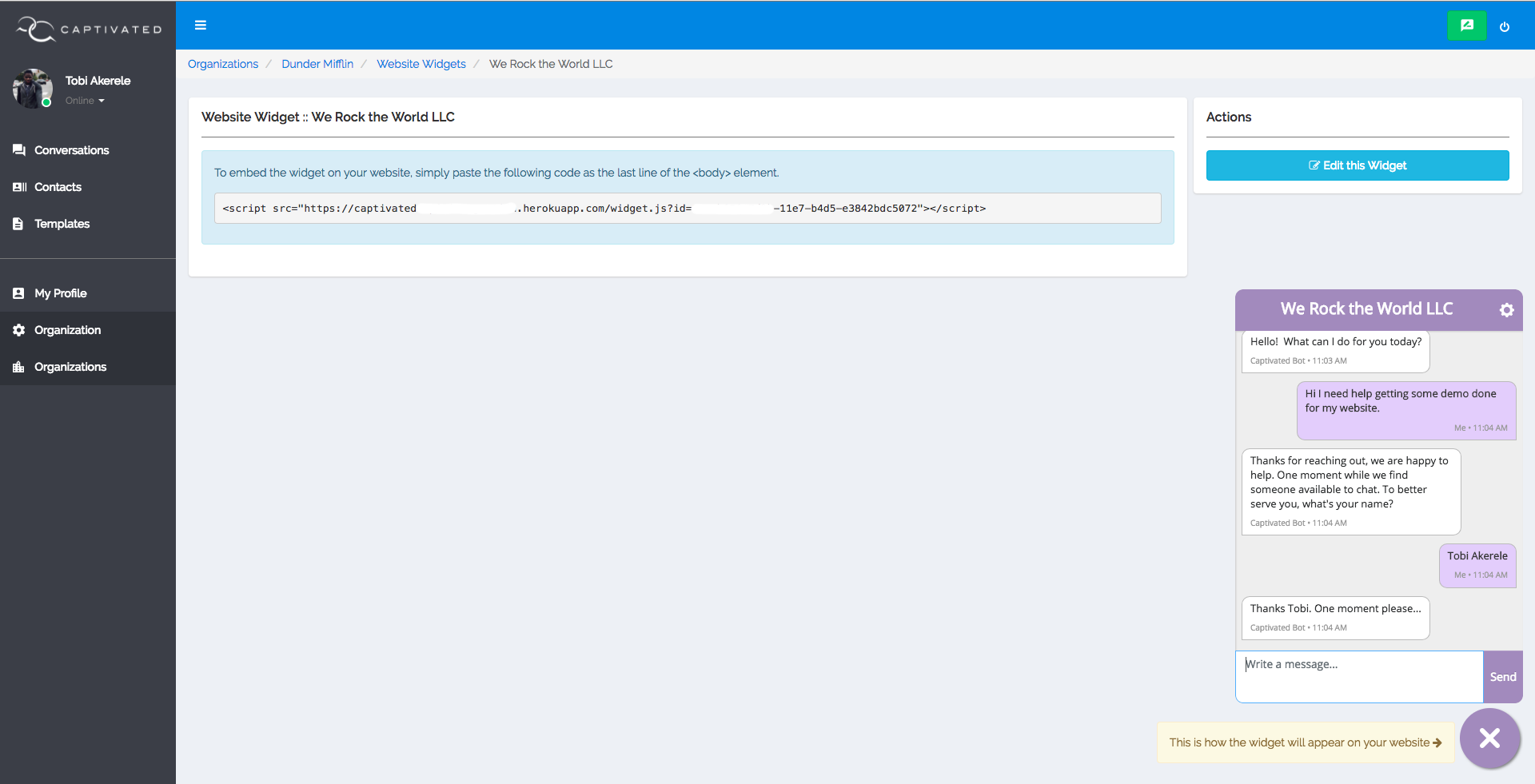
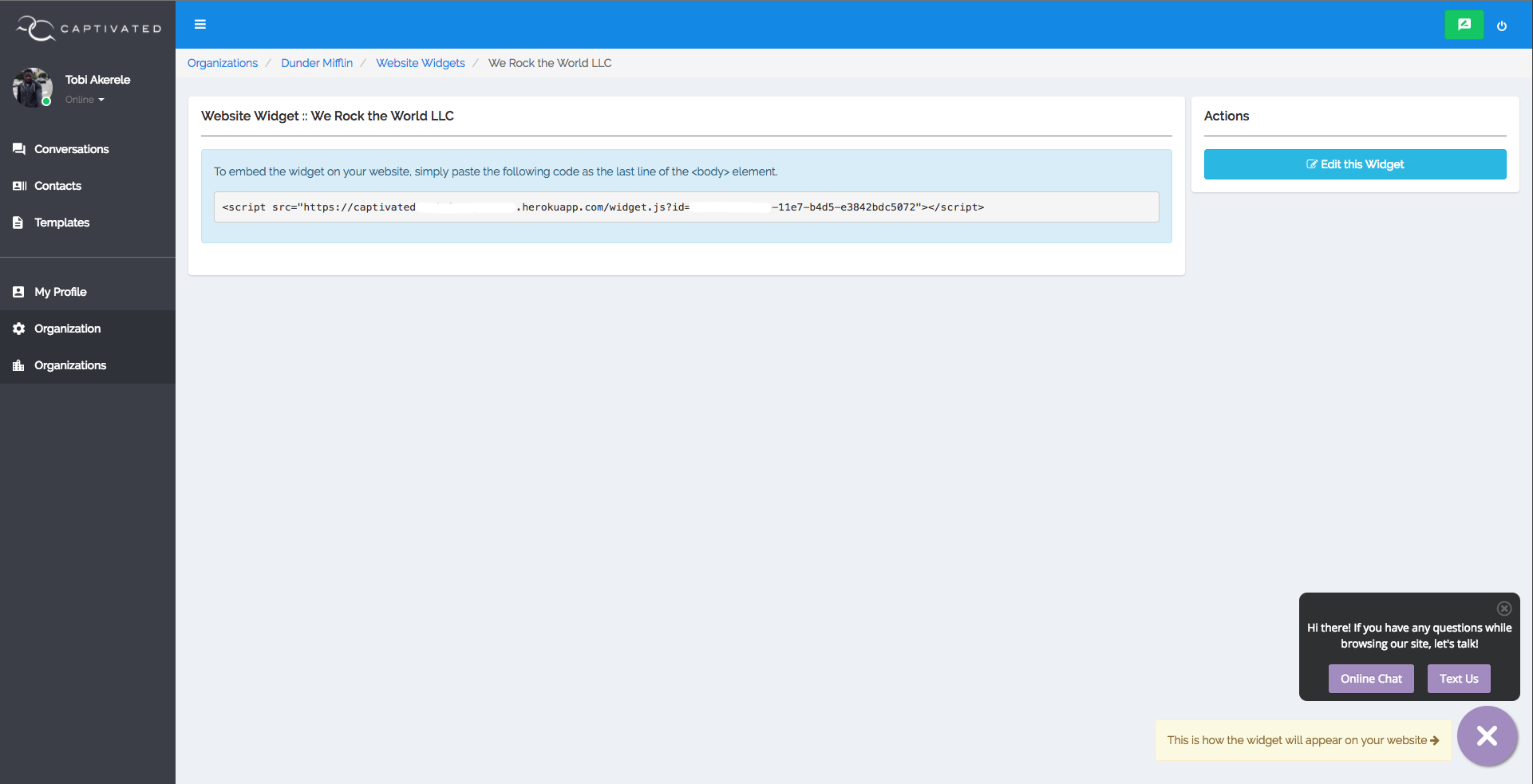
Captivated Web Widget
JavaScript GlimmerJS EmberJS CircleCI
May 2017 to December 2017
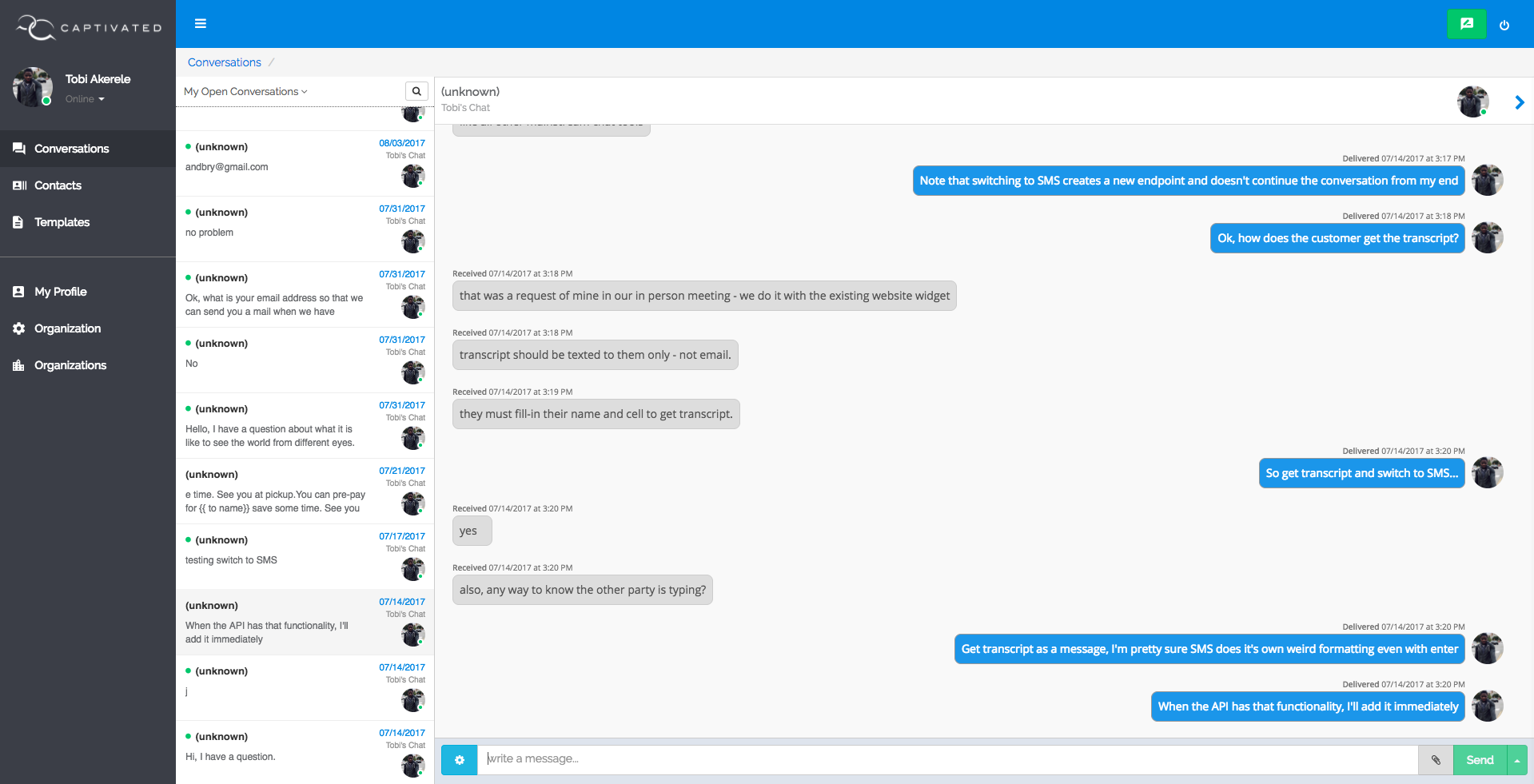
During my time at Captivated, I was tasked with creating a widget that would allow visitors to interact with a representative of the website they were visiting. The money shot was adding an offline capability that allowed the leads to find the appropriate information they need. The app is designed with the idea that all employees in a company can jump in or out of a conversation with ease while on the customer's end, they only see the relevant information that's needed.
Along with the web widget, I worked on improving the Captivated Suite for the business users by fixing known bugs and adding features like a location tracking service that pings a user's location using the inbuilt navigation api in a browser.
Website Link http://captivated.works





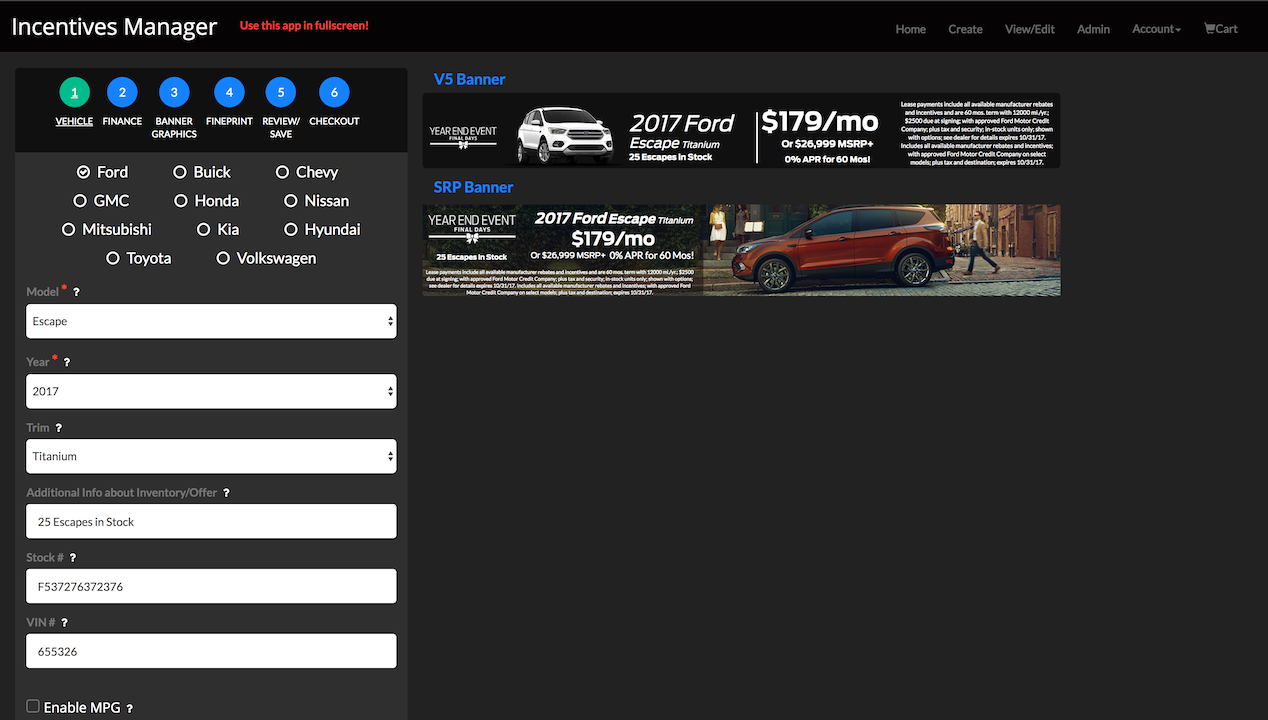
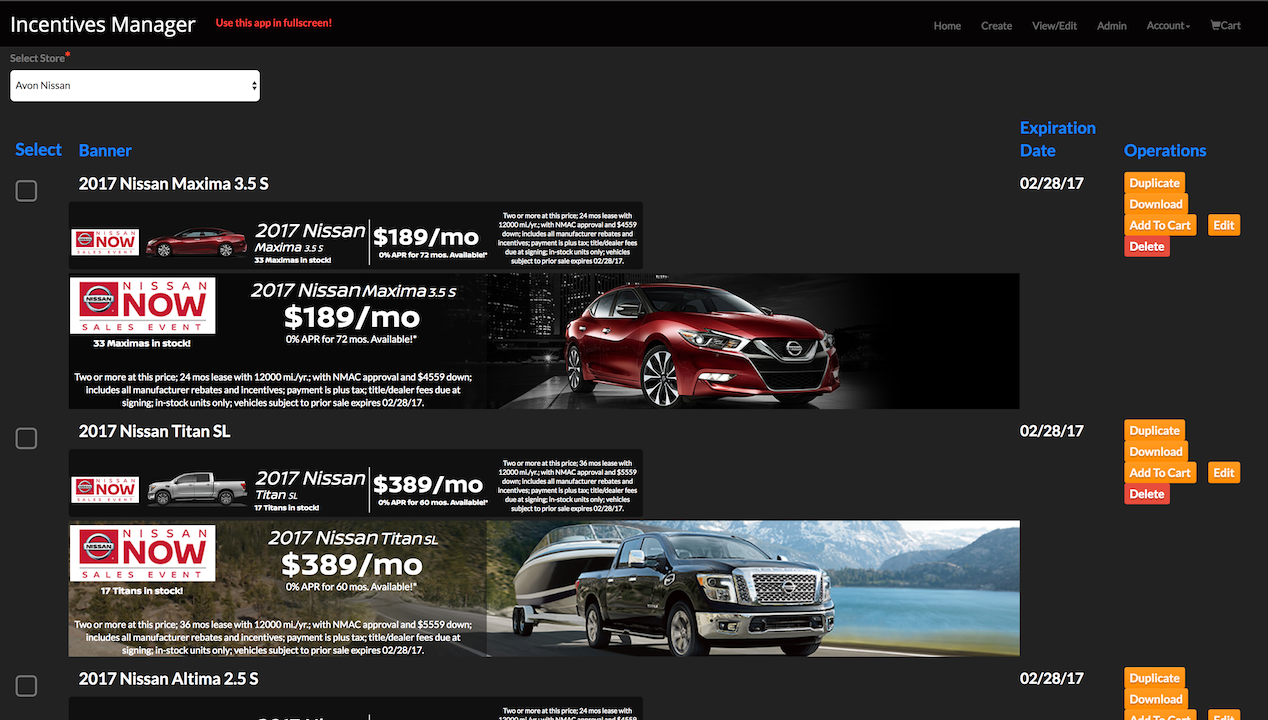
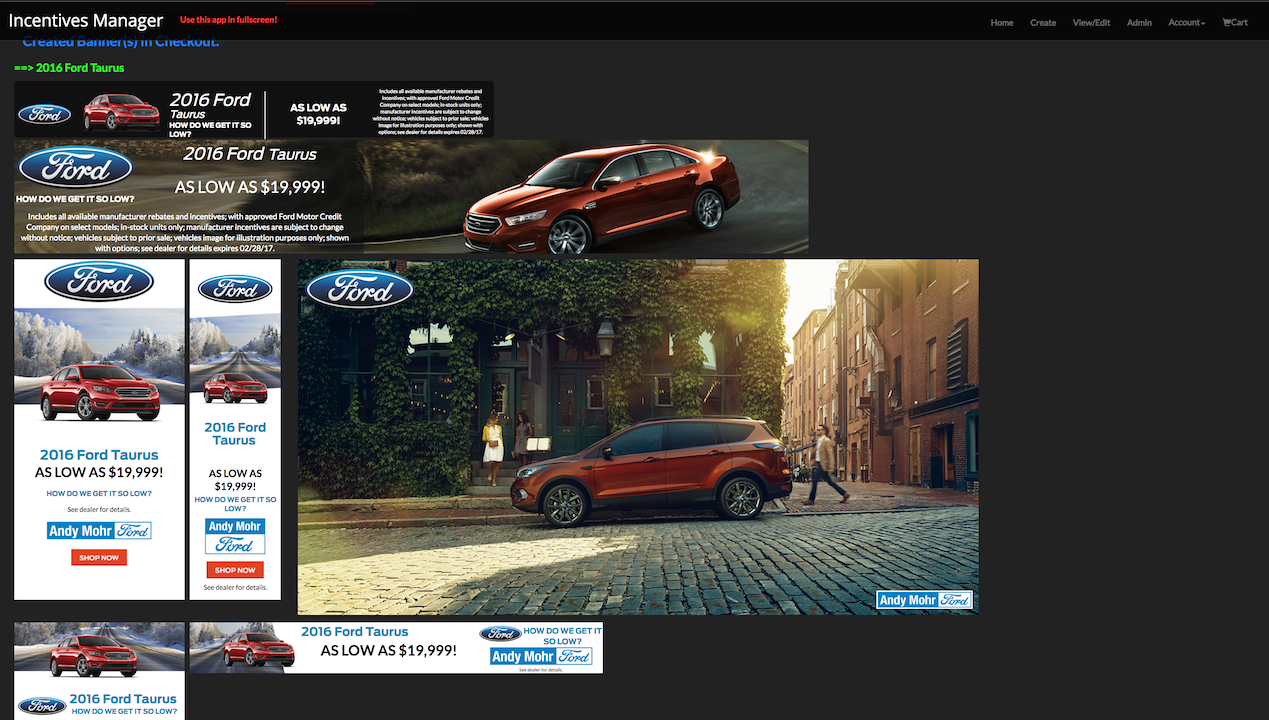
Incentives Manager
AngularJS MongoDB NodeJS Firebase REST API
July 2016 to August 2016
This web based app was designed to speedup the creation of incentives for Andy Mohr Websites. As a result, the ttl (time to live) was cut down from 10 business days to 2 business days, evaluation and verification of incentives took the most time from the car manufacturers.
The tool made use of Edmunds API for car information, Auth0 API for user authentication, NodeJS Nodemailer for email notifications, Html2Canvas for Image Rendering, RackSpace Cloud for image storage. The tool fully utilizes the MEAN Stack and it was a fun project as a Software Developer Intern.
How it Works - A user logs in, then they go to the create tab, enter the car information based on what branch of AndyMohr they are under. When they are done creating the banner, they have the option to deploy directly to their website or they can simply download the image for further review. When either action is taken, an email notification is sent to all the admins so that they can make sure the information is pristine. All the banners created can all be viewed, duplicated and edited at any point in time so far as it is not deleted.
Website Link https://incentives.andymohr.com




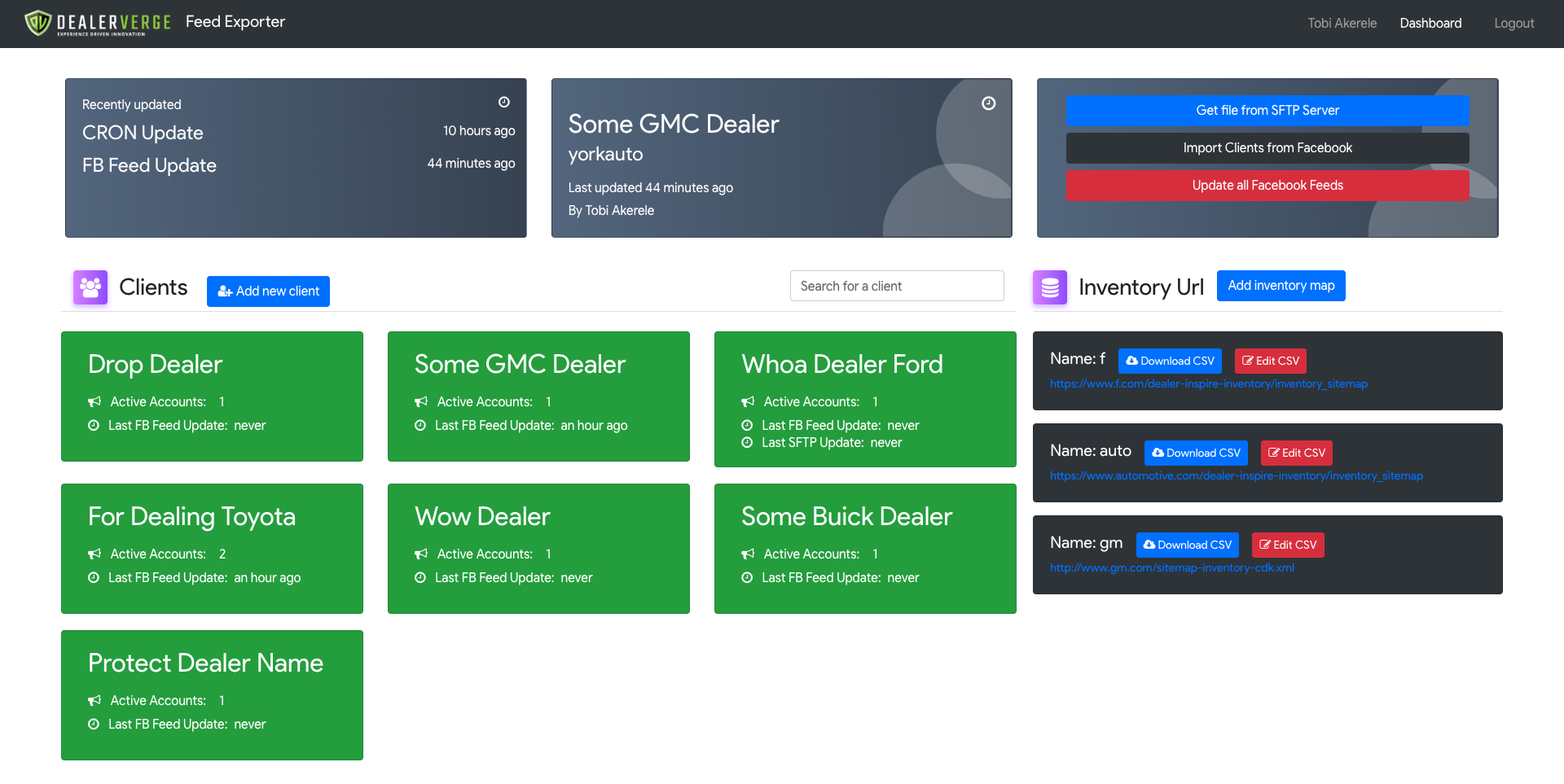
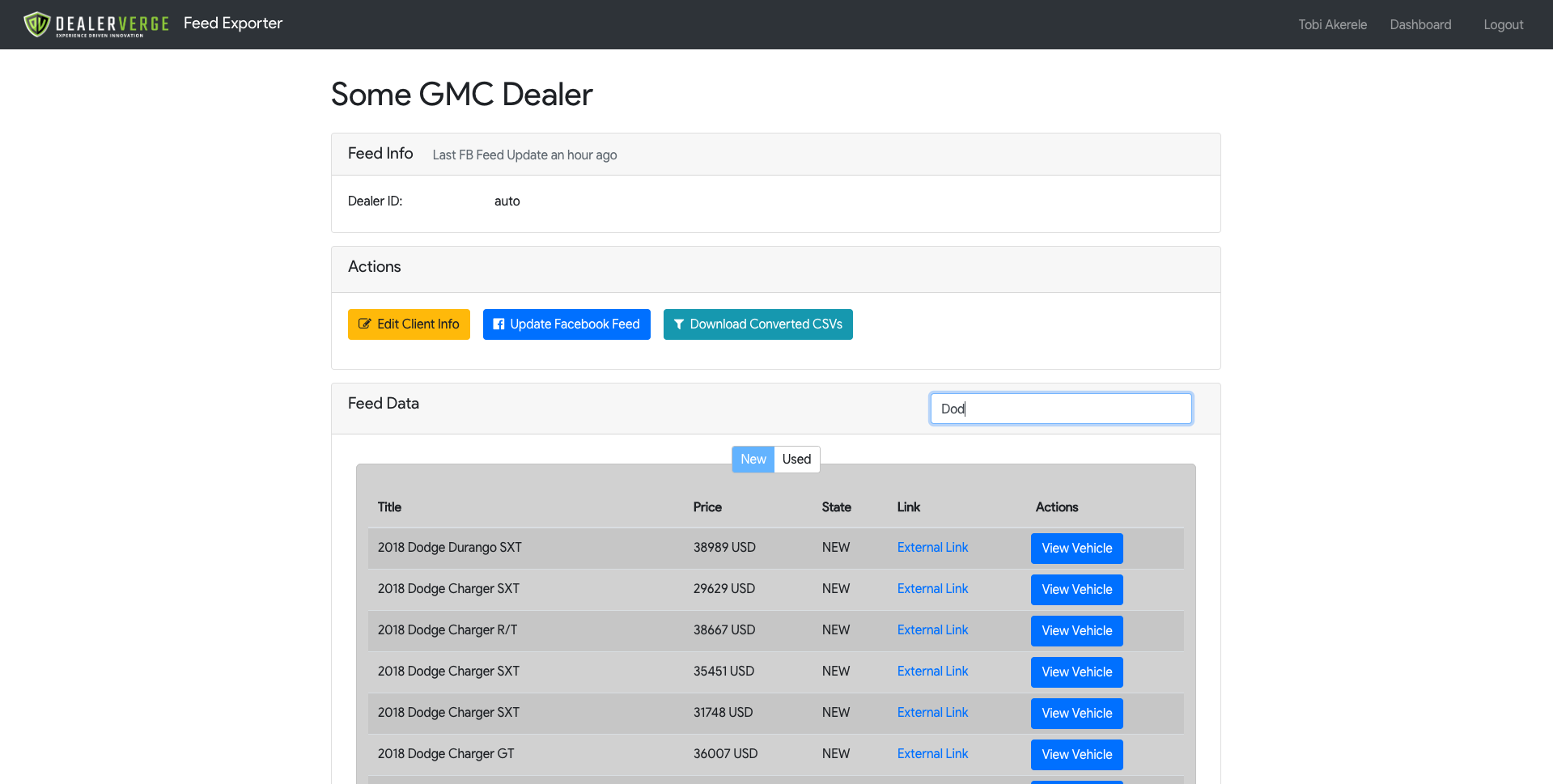
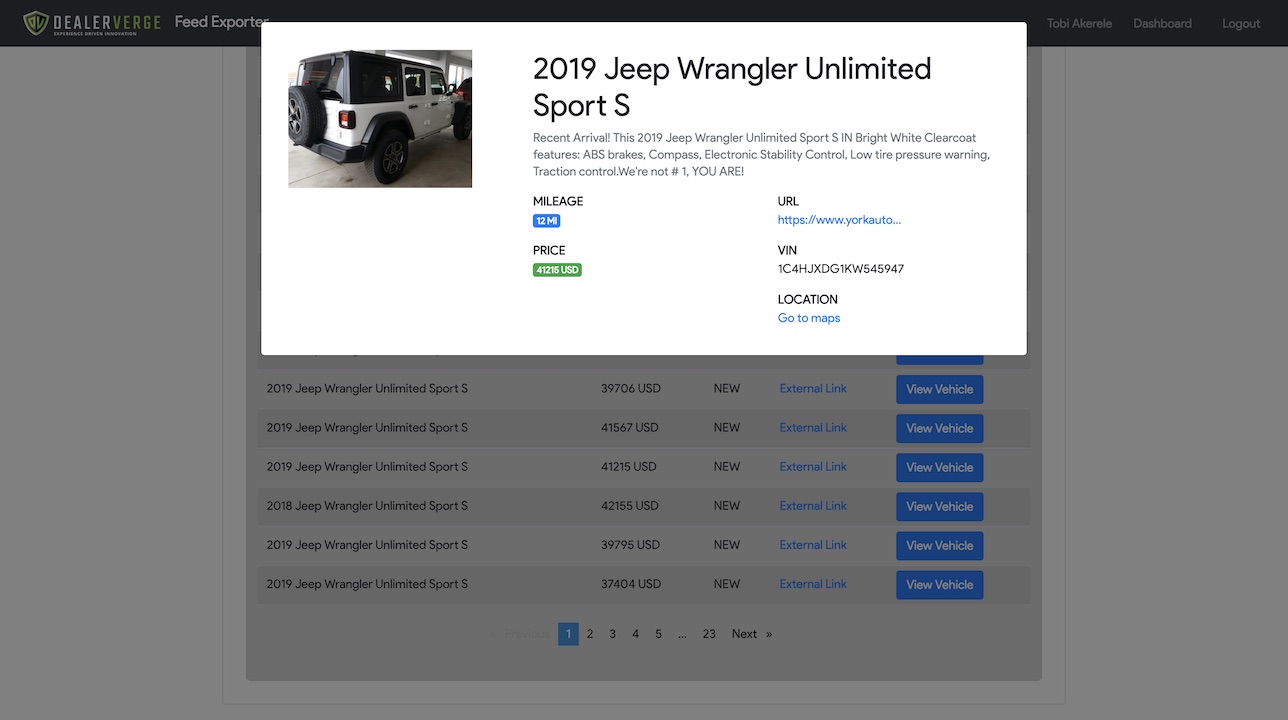
Facebook Feed Importer
Angular Node.js Google Cloud Functions Gitlab CI Facebook Business SDK
July 2018 to July 2019
Dealerships require that they serve the latest ads of their inventory so that facebook users can see the latest selection of vehicles. Using some web technologies, I created a combination of a feed importer and exporter. The importer sub system connects to a SFTP server where the files are downloaded via the vehicle feed manager's API using cron jobs that runs every 4 hours. Using a parser, the file is read and manipulated to follow facebooks feed guide. After the changes are saved to the database, the file is sent to facebook's catalog via API and the feed is updated to the latest inventory.
Due to the limitations of the facebook dashboard, I had to create a way to manage the dealerships feeds per page. Using Angular, Firebase db and cloud functions